How to export an SVG illustration from After Effects?
How to export an SVG illustration from After Effects? Quite often, we need to export a single frame from After Effects (AE) and edit it...
ByBrijesh Yadav15 September 2023Best 12 Tips To Improve Your WordPress Website for Higher Rankings
Best 12 Tips To Improve Your WordPress Website for Higher Rankings Today, WordPress is the most popular content management system on the internet....
ByBrijesh Yadav15 September 2023Best Tips to Improve Your App Icon Design
Best Tips to Improve Your App Icon Design Every app needs a beautiful and memorable icon that attracts attention both in the...
ByBrijesh Yadav15 September 2023Untitled Post
Starting a design business is challenging, so if you are into it, check this bunch of handy tips on building a successful design...
ByBrijesh Yadav10 September 20235 Solid Tips for Outstanding Graphic Design Marketing
Professional graphic designers would agree that finding profitable projects is one of life’s hardest struggles. This is especially true if you have just...
ByBrijesh Yadav10 September 2023What Is UX Design and What Do UX Designers Do?
What Is “UX” in UX Design? UX means user experience. Here’s what Nielsen Norman Group says about UX: “User experience” encompasses all aspects...
ByBrijesh Yadav10 September 2023The Right Ways to Ask Users for Permissions – Mobile UX Design
Did you know that the average app loses 80% of its daily active users within the first 3 days post-install? Most people download an app, open it once,...
ByBrijesh Yadav10 September 2023Free All-in-One Vector Graphic Design Editor Lunacy 5.0
Now Lunacy is perfect to streamline your workflow with a free design software full of smart features and built-in assets: it’s ver. 5.0...
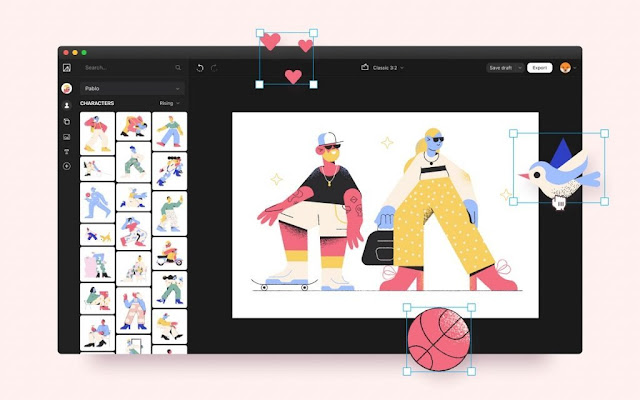
ByBrijesh Yadav10 September 2023Free Tool to Create Custom Illustrations
Free Tool to Create Custom Illustrations Illustrations present a well-proven way to enhance user experience. Yet, if you are not an illustrator, it...
ByBrijesh Yadav6 September 2023How to Check Website Content Before Publishing?
Content marketing has proved to be an essential part of any kind of website optimization. Today, marketing and sales departments are working closer...
ByBrijesh Yadav6 September 2023